티스토리 뷰

React에 대해 전체적으로 공부하면서 내 나름대로의 정의들을 정리해 보려고 한다.
배우면서도 까도까도 색다른 매력을 느낀 React에 대해서 알아보자.
👉 React 란?
리엑트는 페이스북에서 제공해 주는 JavaScript 라이브러리(프레임워크 X)이며, 작은 UI 컴포넌트 퍼즐들을 구성 및 조합하여 복잡한 UI를 구성할 수 있도록 도와줍니다.
여기서 잠깐! ✋
라이브러리와 프레임워크의 간단한 설명
-> 프로그램을 쉽게 만들 수 있게 하는 공통 목적이 있으며, 중요 차이점으로는 코드 흐름의 제어권이 누구에게 있느냐로 볼 수 있다.
| 라이브러리 | 프레임워크 | |
| 흐름 | 내가 만든 코드를 내가 컨트롤 할 수 있음 | 누군가가 만들어 놓은 규칙에 따라 만들어야함 |
| 코드 | 활용 가능한 특정 기능에 대한 코드(스티커처럼 붙였다가 떼었다가 필요에 따른 코드 사용) | 일정한 형태의 틀을 가지고 있어 틀에 맞추어 코드 설계 및 구현 |
| 비유(집) | 집을 꾸미기 위한 완성품(컴퓨터, 티비, 소파, 의자, 책상 등) | 도면과 설계가 완성된 집 |
| 언어 종류 | React, Jquery | Angular, Vue, Spring, Django |
👉 React의 특징
React의 특징은 아래로 정리할 수 있다.
1. Component 기반으로 이루어져있다.
Header, Footer, Sidebar, List, Button 등 한 페이지 안에 독립된 작은 Component들을 만들고 이를 조립해 화면을 구성합니다. 손 쉽게 import를 통해 컨포넌트를 추가하여 사용할 수 있으며, 어플리케이션이 복잡하더라도 코드 유지보수 및 관리가 용이합니다.
React Component는 아래 두 가지 방식으로 컴포넌트를 생성합니다.
- 클래스형 컴포넌트
- 함수형 컴포넌트
[프레임워크 및 라이브러리 공부/React] - React 클래스형 컴포넌트와 함수형 컴포넌트 특징
2. Virtual DOM(가상돔) 기반으로 가볍다.
이를 이해 하기 위해서는 JavaScript 브라우저 동작원리에 대해 다시 복습을 추천한다. 간단하게 정리하면 아래와 같다.

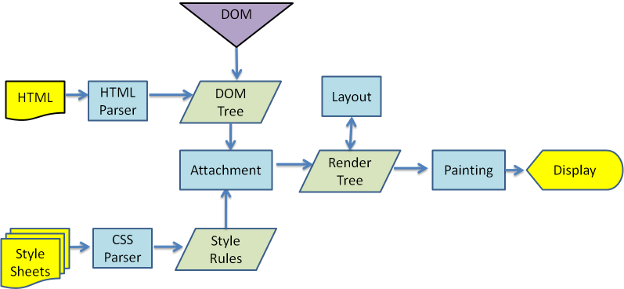
DOM Tree: 브라우저는 HTML을 전달 받으면 브라우저의 렌더 엔진이 파싱하여 DOM Node로 이루어진 트리를 만듭니다.
Attachment: 노드 스타일을 처리하는 과정입니다.
Render Tree 생성 - DOM 트리와 CSSOM 트리가 결합하여 실제 페이지를 렌더링하는 데 필요한 노드를 가지고 Render Tree를 형성한다.
Layout: 각 노드들은 스크린의 좌표가 주어지며, 정확히 어디에 나타나야 할 지 위치가 주어진다.
printing: Render Tree가 화면에 내용을 표시하기 위한 전체적으로 탐색을 거쳐 print() 메서드가 호출되며, 렌더링 요소들에 색을 입히는 과정이다.
브라우저는 HTML을 전달받으면 아래와 같은 과정들을 거쳐 페이지를 렌더링한다. 기존 브라우저단에서 DOM 변화가 생길 시 이 모든 과정들을 다시 실행하게 됩니다. 이 과정들을 반복하여 생성할 시 결국 브라우저에서 많이 연산을 해야하기 때문에 렌더링 성능이 떨어집니다. 이런 비효율적인 것을 Virtual DOM(가상 돔)으로 해결할 수 있다. DOM의 변화가 생길 시 실제 DOM에 접근하여 조작하는 것이 아닌 DOM 작업을 가상화하여 미리 처리한 후 최종 결과를 Browser DOM 과 비교 후, 실제 DOM에 Patch 합니다. 즉 가상 DOM은 최소한의 돔 조작을 통해 실행되게 도와줍니다.
※ 가상 DOM 과정
데이터가 변했다 -> 변화된 버전의 전체 UI를 가상돔에 리렌더링한다 -> 기존의 Browser DOM과 변화된 가상 DOM을 비교한다 -> 바뀐 부분만 실제 DOM에 Patch 한다.
3. Component는 state와 props 를 가진다.
| Props | State |
| 부모 컨포넌트에서 자식 컨포넌트로 전달해 주는 데이터 | 컴포넌트 내부에서 값을 저장하거나 변경할 수 있는 데이터 |
| 읽기 전용 데이터(데이터 변경 불가능) | 동적인 데이터(데이터 변경 가능) |
| Component에 전달 | Component 안에서 관리 |
4. 단방향 데이터 바인딩
단방향 데이터 바인딩을 알기 전 데이터 바인딩에 대해 알아보자.
🤜 데이터 바인딩이란?
두 데이터 또는 소스를 모두 일치시키는 기법 -> 화면에 보이는 데이터, 브라우저 메모리에 있는 데이터를 일치 시킴
부모 컴포넌트에서 하위 컴포넌트로 전달하는 데이터 흐름으로 이해하기 쉽고 데이터 추적 및 디버깅이 쉽다
🤜 단방향 데이터 바인딩 - React
부모 컴포넌트 -> 자식 컨퍼넌트로 전달하는 데이터 흐름
장점: 데이터 변화가 일어났을 때 성능 저하 없이 DOM 객체 갱신 가능하며, 데이터의 흐름이 단방향이다 보니 데이터 추적과 디버깅이 쉽다.
단점: 양방향과 다르게 데이터 변화에 따른 화면 업데이트 코드를 매번 작성해야한다.
🤜 양방향 데이터 바인딩 - Angular, Vue
데이터의 변화를 감지해 템플릿과 결합하여 화면을 갱신, 화면의 입력에 따라 데이터를 갱신한다.(컴포넌트 클래스, 뷰가 상호 반영된다)
장점: 단방향 데이터 바인딩에 비해 코드량이 크게 줄어든다.
단점: 변화에 따라 DOM 객체 전체를 렌더링 또는 데이터를 바꿔줘야 하므로 성능이 이슈가 발생한다.
- React는 Angular나 Vue와 다르게 데이터 흐름이 한 방향으로만 흐른다.
오늘은 리엑트 기본적인 정의와 특징에 대해서 알아보았다.
긴글 읽어주셔서 감사합니다.
모두 해피 코딩하세요~
'프레임워크 및 라이브러리 공부 > React' 카테고리의 다른 글
| React 함수형 컴포넌트 Hook에 대해서 알아보자! (1) | 2022.04.24 |
|---|---|
| React 클래스형 컴포넌트와 함수형 컴포넌트 특징 (0) | 2022.04.21 |
| React JSX로 인해 불필요한 div 로 감싸는 상황일 때 Fragments를 사용하자! (0) | 2022.04.15 |
| React 클래스형 컴포넌트 생명주기 - Lifecycle (0) | 2022.04.13 |
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- react
- 클래스형 컴포넌트
- scope
- string
- this
- 함수 컴포넌트
- website
- HTML
- Es5
- array
- 리엑트
- const
- 가상돔
- Function Component
- useEffect
- virtual dom
- ES6
- 웹사이트
- JavaScript
- class component
- github
- window
- useState
- Let
- TypeScript
- 클래스 컴포넌트
- Prototype
- Angular
- 깃헙
- NestJS
- Total
- Today
- Yesterday
